Google Maps - Windows Form Parte 2

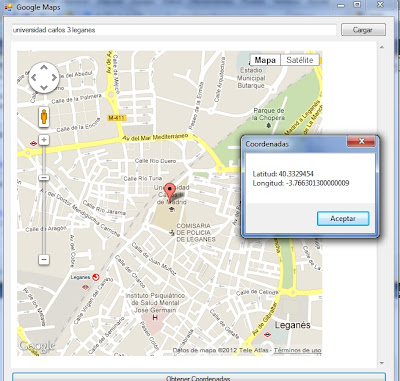
En una primera parte de Google Map - Windows Form vimos como introducir un mapa de Google Maps en nuestra aplicación mediante el objeto navegador. Lo siguiente que veremos en esta segunda parte será como obtener datos acerca del mapa leído. Para ser más exactos en este ejemplo obtendremos las coordenadas de la dirección introducida mediante un botón. Partiremos de la aplicación creada en la primera parte para nuestro propósito. Inicialmente modificaremos el código html añadiendo en el cuerpo del documentos dos inputs de tipo oculto. Por ejemplo yo he añadido: <input type="hidden" id="latitud" /> <input type="hidden" id="longitud" /> En estos campos ocultos almacenaremos las coordenadas obtenidas mediante la API de Google Maps. Para conseguir almacenar estos datos deberemos ir a la función "verDireccion" del código Javascript. En este método añadiremos después de colocar la marca lo siguiente: document.getEle...
